2024. 9. 3. 11:58ㆍ유니티 Unity/액션게임만들기
유니티로 만들어보는 2D 액션 게임, 그 첫번째 시간.
액션 게임 만들기니까 플레이어 캐릭터부터 만들어서 그 캐릭터를 움직이는 것부터 하는 것이 좋을 것 같지만,
아무 것도 없는 곳에서 캐릭터만 움직이는 것도 거시기 하니까 일단 맵을 먼저 만들어볼까 한다.
액션 게임 만들기에서 사용하는 기본적인 그래픽 리소스는 모두 KENNEY 에서 무료 제공해주는 에셋으로 작업할 예정이다.
아래 링크 참고.
Assets · Kenney
Release date Latest update Quantity Name
kenney.nl
Apple 2023 맥북 프로 16 M3 - 노트북 | 쿠팡
현재 별점 4.8점, 리뷰 431개를 가진 Apple 2023 맥북 프로 16 M3! 지금 쿠팡에서 더 저렴하고 다양한 노트북 제품들을 확인해보세요.
www.coupang.com
유니티 실행
일단 먼저 유니티 켜고 프로젝트를 만들자.
2D 게임을 만들거니까 2D 프로젝트를 생성.
만약 3D 프로젝트로 만들었다면, Package Manager 를 켜고 "2D Sprite" 를 설치하자.
(유니티 메뉴 탭의 Window > Package Manager 클릭)

패키지매니저 창이 활성화되면, 상단의 Packages 탭에서 Unity Registry 를 선택

그리고 Packages 항목에서 "2D Sprite" 를 선택하고 우측에 있는 Install 버튼을 눌러 2D Sprite 패키지를 설치한다.

사진에는 Install 버튼이 Remove 로 되어 있는데, 이건 이미 2D Sprite 를 설치해서 이렇게 나오는 것이다.
이미지 스프라이트 준비
이제 맵으로 사용할 이미지 스프라이트를 설정해야 한다.
앞서 언급한 Kenney.nl 이라는 사이트로 가서 "Roguelike/RPG pack" 에셋을 다운로드 받자.
https://kenney.nl/assets/roguelike-rpg-pack
Roguelike/RPG pack · Kenney
Download this package (1700 assets) for free, CC0 licensed!
kenney.nl
나중에 캐릭터도 여기서 다운받아 사용할건데, 그건 아래의 링크에서 다운로드.
https://kenney.nl/assets/roguelike-characters
Roguelike Characters · Kenney
Download this package (450 assets) for free, CC0 licensed!
kenney.nl
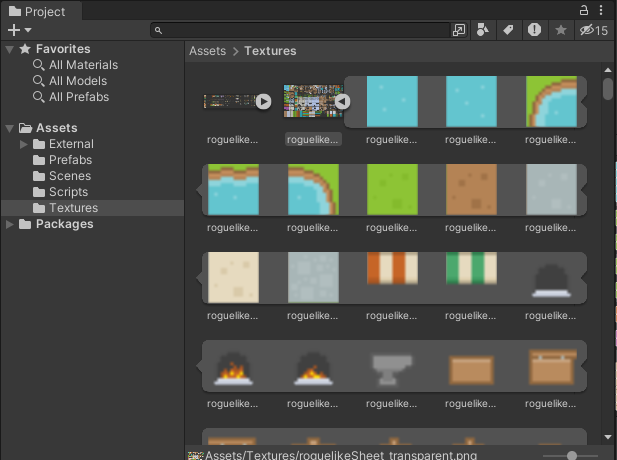
다운받은 kenney_roguelike-rpg-pack 의 압축을 풀면 Spritesheet 폴더가 있는데 폴더 내에 있는 roguelikeSheet_transparent.png 파일을 유니티에 집어넣자.

캐릭터가 그려져있는 파일도 미리 넣어두자.
Sprite Editor
파일을 보면 하나의 시트에 여러개의 이미지가 그려져있는 것을 볼 수 있다.
이대로는 게임 그래픽으로 사용하기 어려우니 이걸 크기에 맞게 자르는 작업을 해주어야 한다.
프로젝트창에서 앞서 넣어준 roguelikeSheet_transparent.png 파일을 클릭하고 인스펙터 창에서 아래와 같이 설정해주자.

Texture Type : Sprite (2D and UI)
Sprite Mode : Multiple
Pixels Per Unit : 16
그리고 Apply 버튼을 눌러서 설정 완료 처리.
그 다음은 인스펙터 창 중간에 있는 Sprite Editor 버튼을 눌러 이미지를 크기에 맞게 잘라주는 작업이다.

Sprite Editor 의 메뉴탭을 보면 Slice 탭이 있는데, 이걸 누르고 사진과 같이 설정해주자.
Type : Grid by Cell Size
Pixel Size : X 16 Y 16
Offset : X 1 Y 0
Padding : X 1 Y 1
그리고 하단의 Slice 버튼을 누르고, Sprite Editor 창의 우측 상단에 있는 Apply 를 눌러주면 각 이미지의 크기에 맞게 스프라이트가 나뉜다.
프로젝트 창에서 스프라이트 파일을 선택하고 옆의 화살표를 눌러보면 이미지들이 나뉘어져 있는 것을 확인할 수 있다.

맵 만들기
이제 본격적으로 맵을 만들어보자.
앞서 만들어놓은 스프라이트 이미지 한장으로 맵을 만들 수도 있을 것이지만, 스크립트를 통해 필요할 때 원하는 맵을 만들 수 있도록 구성해볼 것이다.
** 그냥 스프라이트 이미지를 화면에 배치해서 맵을 만들 수 있지만, 그렇게 되면 매번 똑같은 맵을 봐야 하니까 지겨워질지도 몰라서 맵을 생성할 때마다 다른 분위기를 내고 싶어서 이런 걸 하는 것.
** 그리고 이렇게 쓰기에는 스프라이트 이미지의 크기가 너무 작다.
하이어라키 창에서 마우스 우클릭으로 2D Object 하나를 만들어보자.

Square 라는 오브젝트가 하이어라키에 생성되는데 (화면에는 사각형 오브젝트),
맵 스프라이트 중 하나를 Sprite 에 할당해보자.

화면 중앙에 사각형 오브젝트가 하나 있는데 크기가 작다.
이걸 크게 키워보자.

Square 오브젝트의 Scale을 xyz 각 8로 설정했다.
사진으로 잘 보이나 모르겠는데 작은 이미지를 크게 키워서 뿌옇게 보인다.
이대로는 사용하기에 이쁘지 않기 때문에 원래 크기의 오브젝트를 여러개 배치해서 맵으로 만드는 것이다.
Scale 을 다시 1로 설정해서 원래의 크기로 돌려놓자.
오브젝트의 이름을 "Tile" 로 바꿔주고, 자식오브젝트로 2D Sprite 오브젝트를 하나 추가해주자.
그 다음 Tile을 선택하고 SpriteRenderer 컴포넌트의 Sprite 를 Square 로 설정, 색상을 #8DC435 로 설정한다.
그리고 자식오브젝트에는 배경으로 사용할 이미지 파일을 할당해준다.
(Roguelike Sheet_transparent_5)


여기까지 만든 Tile 을 프로젝트창으로 끌어서 프리팹화 시켜준다.

맵 에디터를 만들기 위해 하이어라키에서 빈 게임오브젝트를 하나 생성하고 이름을 "MapEditor" 라고 지어주었다.
그리고 MapEditor 게임오브젝트의 자식으로 빈 게임오브젝트를 하나 더 만들고 이름을 "PlaneGroup" 이라 지었다.
맵의 바닥이 되는 오브젝트들을 모아놓을 것이라 이렇게 지었는데, 이름은 원하는대로 지어주면 되겠다.

MapEditor.cs 스크립트 생성
그리고 "MapEditor" 라는 이름의 C# 스크립트 파일을 하나 만들고, MapEditor 게임오브젝트의 컴포넌트로 넣어준다.

MapEditor.cs 스크립트를 아래와 같이 작성하자.
using UnityEngine;
public class MapEditor : MonoBehaviour
{
[SerializeField] private Transform planeTr; // 맵 타일이 생성될 때 모아놓을 PlaneGroup의 Transform
[SerializeField] private GameObject tilePrefab; // 맵 타일로 사용할 타일 프리팹
[SerializeField] private Sprite[] mapSp; // 맵 타일에 장식으로 사용할 스프라이트 배열
[SerializeField] private int posX = 15, posY = 10; // 맵 타일의 크기
public void CreateRandomMap()
{
if (planeTr.childCount > 0) return;
for (int x = -posX; x < posX; x++)
{
for (int y = -posY; y < posY; y++)
{
GameObject tile = Instantiate(tilePrefab);
tile.transform.localPosition = new Vector3(x, y, 0f);
tile.transform.SetParent(planeTr);
int rand = Random.Range(0, 10);
if(rand < 1)
{
tile.transform.GetChild(0).GetComponent<SpriteRenderer>().sprite = mapSp[Random.Range(0, mapSp.Length)];
}
}
}
}
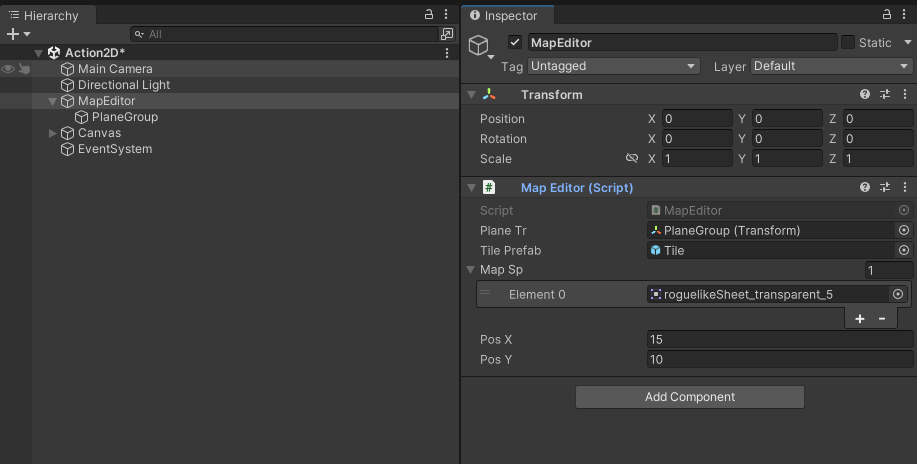
}planeTr 에는 MapEditor 게임오브젝트의 자식인 PlaneGroup 을 할당해주고,
tilePrefab 에는 앞서 만든 Tile 프리팹을 할당해준다.
그 다음 mapSp 에는 맵 바닥에 장식으로 사용할 이미지를 원하는만큼 할당해주자.

꽃으로 보이는 저것과 다른 거 하나, 이렇게 2개를 넣어봤다
그리고 CreateRandomMap() 이라는 함수를 하나 작성했는데,
이 함수는 화면에 버튼을 하나 만들어서 그걸 눌렀을 때 동작하도록 할거라 public 으로 해놓았다.
- if (planeTr.childCount > 0) return; 를 추가해서 이미 맵을 생성한 상태라면 다시 생성하지 않도록 설정.
맵 생성 버튼 만들기
이제 맵 생성 버튼을 하나 만들고 맵이 생성되도록 해보자.
하이어라키 창에서 마우스 우클릭 > UI > Legacy > Button 클릭

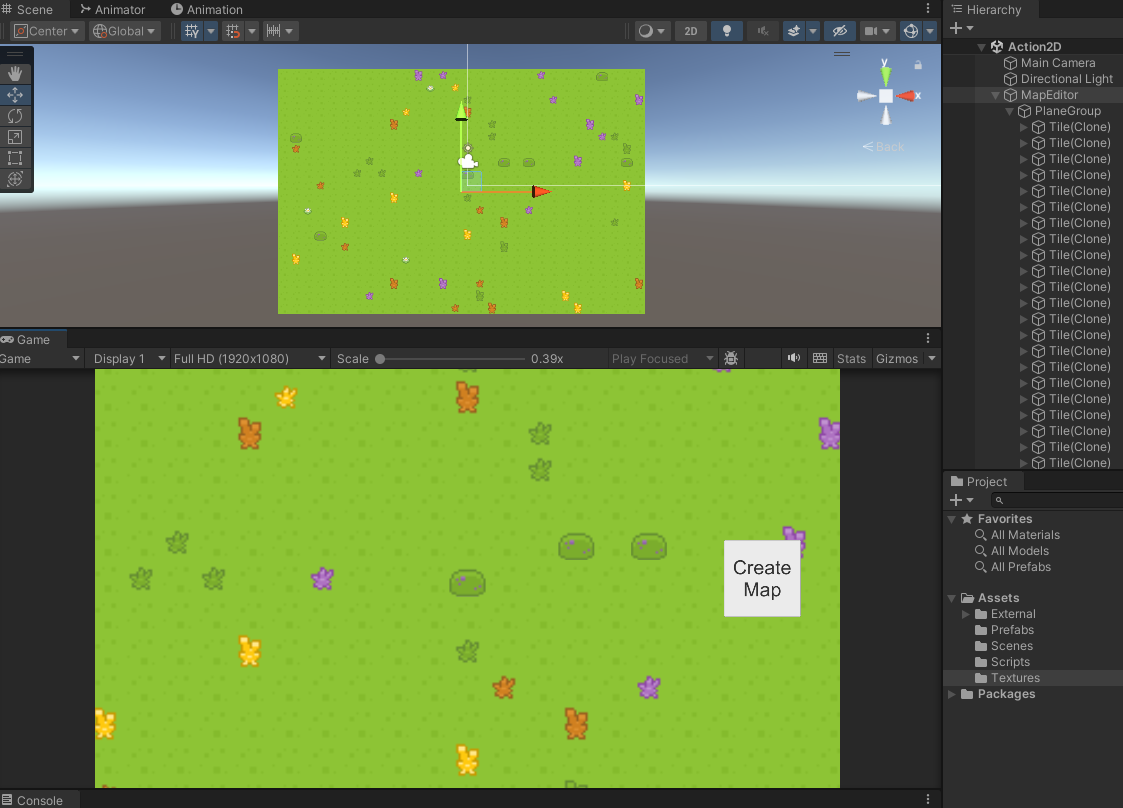
생성된 버튼의 위치를 대충 아래 사진처럼 옮겨준다.

그리고 버튼의 onClick 에다가 MapEditor.cs 에서 작성했던 CreateRandomMap() 함수를 할당해준다.

맵 생성하기
여기까지 하고 나서 게임을 실행하자.
화면 우측에 있는 버튼을 눌러준다.


조금 어설프지만 대충 돌아다녀볼 맵이 완성되었다.
꽃이 그려진 스프라이트 색상이랑 바닥으로 사용할 스프라이트의 색상이 좀 달라서 어색한 부분이 있어서 저 꽃은 빼야겠다.

다른 거 이것저것 넣었더니 이렇게 되었다.
대충 이 상태로 진행하기로 하고,
맵 만들기는 여기서 마무리.
Apple 2023 맥북 프로 16 M3 - 노트북 | 쿠팡
현재 별점 4.8점, 리뷰 431개를 가진 Apple 2023 맥북 프로 16 M3! 지금 쿠팡에서 더 저렴하고 다양한 노트북 제품들을 확인해보세요.
www.coupang.com
* 쿠팡파트너스 활동을 통해 일정 수수료를 받을 수 있음
'유니티 Unity > 액션게임만들기' 카테고리의 다른 글
| [UNITY] 유니티로 2D 액션 게임 만들기 2 (플레이어 캐릭터 만들기 3 / 공격 방향 설정) (0) | 2025.03.25 |
|---|---|
| [UNITY] 유니티로 2D 액션 게임 만들기 2 (플레이어 캐릭터 만들기 2 / 캐릭터 이동) (0) | 2025.03.25 |
| [UNITY] 유니티로 2D 액션 게임 만들기 2 (플레이어 캐릭터 만들기 1) (7) | 2024.09.05 |