2025. 3. 25. 12:21ㆍWEB/HTML
이번 포스팅에서는 <iframe> 태그에 대해 배워본다.

iframe 태그란?
<iframe> (inline frame)은 HTML 문서 안에 다른 HTML 문서 또는 웹페이지를 삽입할 때 사용하는 태그이다.
쉽게 말해 웹페이지 내에 또 다른 웹페이지를 집어넣는 기능을 가진 태그라는 것이다.
기본 문법은 아래와 같다.
<iframe src="https://ggbt.tistory.com/19" width="600" height="400"></iframe>
기본 문법을 확인했으니 각각의 속성을 살펴보자.
src : 문서 내에 삽입할 웹페이지의 URL을 넣어준다.
width : 삽입할 웹페이지의 가로 길이
height : 삽입할 웹페이지의 세로 길이
간단히 살펴봤으니 아래와 같이 문서를 작성하고 테스트 해보자.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>iframe 예제</title>
</head>
<body>
<h1>iframe 예제</h1>
<iframe src="https://ggbt.tistory.com/19" width="800" height="400"></iframe>
</body>
</html>
작성한 HTML.html 문서를 웹브라우저에서 실행해봤더니 아래와 같이 src 속성의 URL 주소에 있는 웹페이지가 출력되는 걸 볼 수 있다.

iframe 태그는 웹페이지 외에도 유튜브나 구글 지도도 넣을 수 있다.
HTML.html 문서를 아래에 유튜브와 구글지도를 추가하는 코드를 추가했다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>iframe 예제</title>
</head>
<body>
<h1>iframe 예제</h1>
<p>
<h3>웹페이지</h3>
<iframe src="https://ggbt.tistory.com/19" width="800" height="400"></iframe>
<h3>유튜브</h3>
<iframe
width="560"
height="315"
src="https://youtube.com/playlist?list=PLuHgQVnccGMDZP7FJ_ZsUrdCGH68ppvPb&si=BrQN-vzuwNzrZayr"
frameborder="0"
allowfullscreen>
</iframe>
<h3>구글 지도</h3>
<iframe
src="https://www.google.com/maps/embed?pb=..."
width="600"
height="450"
style="border:0;"
allowfullscreen=""
loading="lazy">
</iframe>
</p>
</body>
</html>
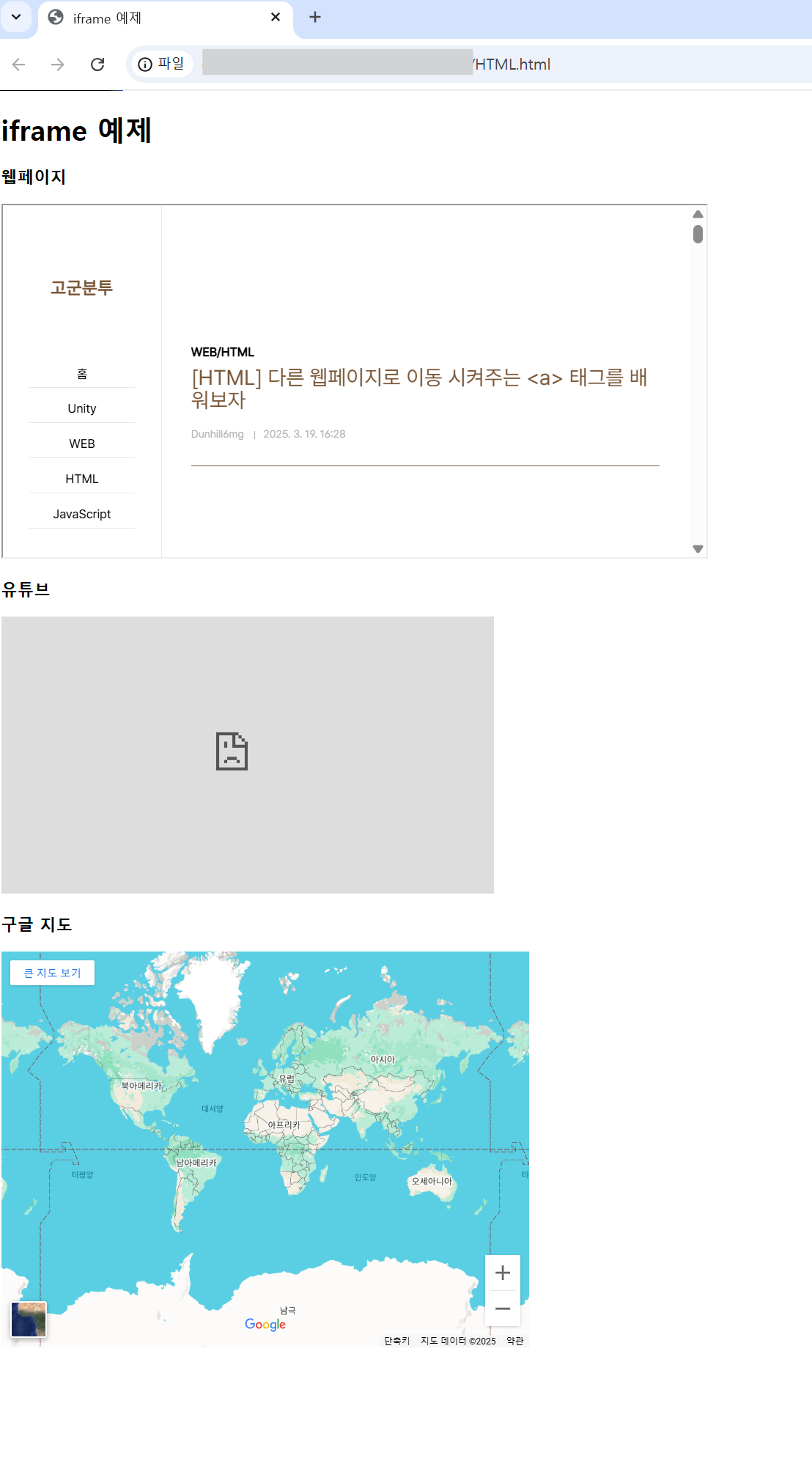
위와 같이 작성하고 아래와 같이 확인해봤는데,
웹페이지도 잘 나오고 구글 지도도 잘 출력이 되는데 유튜브는 제대로 출력되지 않는다.

유튜브 부분에 마우스 커서를 갖다대보니 youtube에서 연결을 거부했다고 나온다.

이건 또 무슨 소리??
그래서 오늘도 챗GPT에게 물어봤다.
이 거부는 도대체 뭘 거부한다는 말이냐??
아래와 같이 답변 받았다.

그냥 유튜브 영상의 주소를 잘못 넣은 것이다 ㅡㅡ
html 문서에 유튜브 영상의 주소를 넣으려면, 위 설명처럼 같이 embed URL을 사용해야 한다.
embed URL을 얻으려면 아래와 같이 주소를 복사하면 된다.


유튜브 영상의 공유 버튼을 누르면 나오는 공유 메뉴 중에 퍼가기를 클릭한다.
동영상 퍼가기 라는 이름으로 <iframe> 태그와 함께 동영상의 주소와 속성들이 적혀있다.
그대로 복사해서 html 문서에 붙여주자.
아래와 같이 html 문서를 수정했다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>iframe 예제</title>
</head>
<body>
<h1>iframe 예제</h1>
<p>
<h3>웹페이지</h3>
<iframe src="https://ggbt.tistory.com/19" width="800" height="400"></iframe>
<h3>유튜브</h3>
<iframe width="560" height="315"
src="https://www.youtube.com/embed/MLXlXCwA0T4?si=tZGIF620rZA3KMXN"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
referrerpolicy="strict-origin-when-cross-origin" allowfullscreen>
</iframe>
<h3>구글 지도</h3>
<iframe
src="https://www.google.com/maps/embed?pb=..."
width="600"
height="450"
style="border:0;"
allowfullscreen=""
loading="lazy">
</iframe>
</p>
</body>
</html>
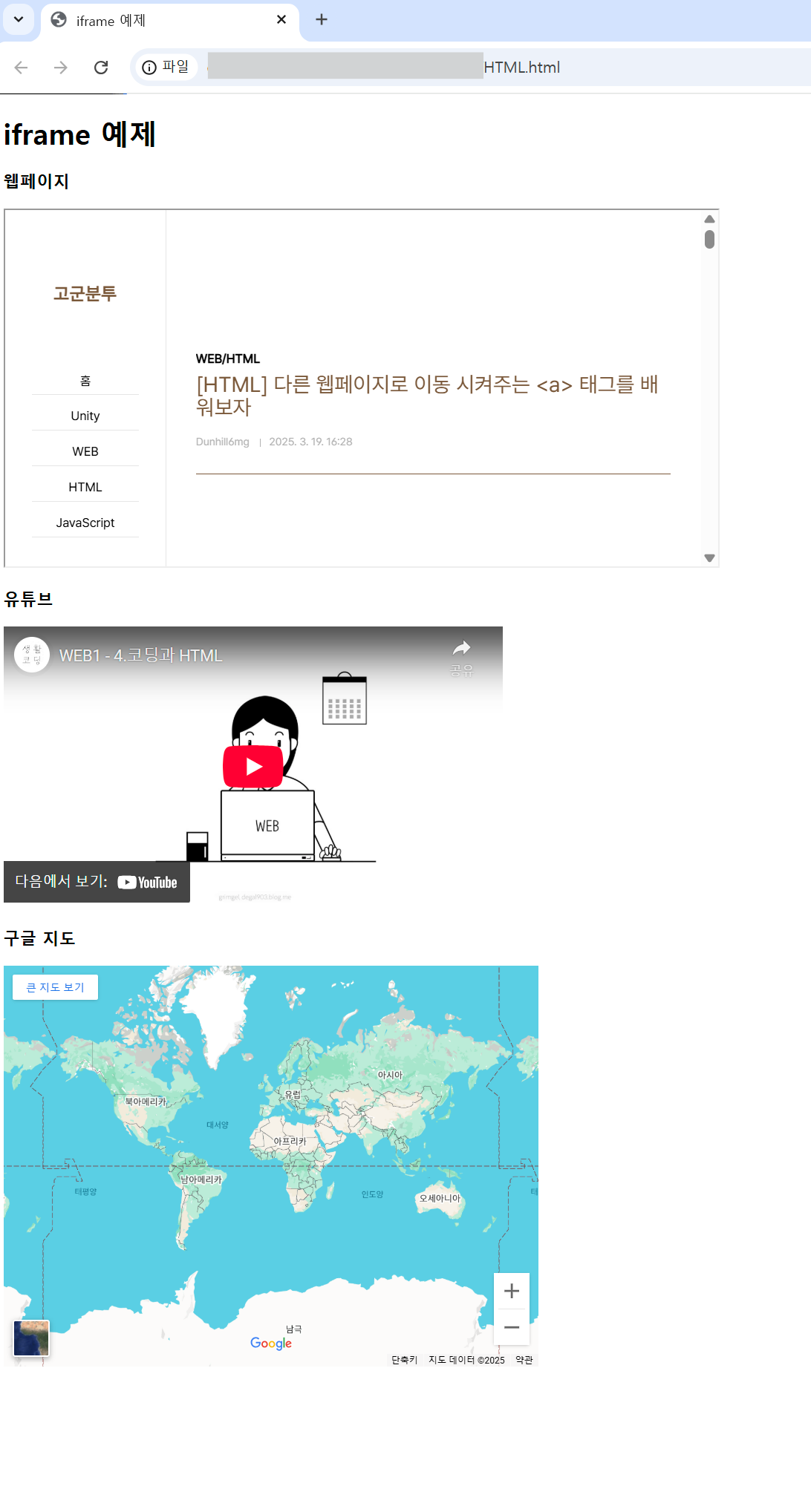
그리고 다시 웹페이지에서 HTML.html 파일을 열어봤다.
이제는 유튜브도 정상적으로 출력되는 것을 확인할 수 있다.

웹페이지에 또 다른 웹페이지를 넣을 수 있는 태그인 iframe 에 대해서 알아봤다.
HTML 태그에 대해 공부하지 않았을 때는 어려워보이던, 이런 걸 어떻게 했지?? 라고 생각했던 기능들이 이렇게 쉽게 구현되는구나... 라는 걸 느끼게 해준 태그였다.
끝.
'WEB > HTML' 카테고리의 다른 글
| [HTML] CSS stylesheet를 연결해주는 <link> 태그를 배워보자 (0) | 2025.04.01 |
|---|---|
| [HTML] 이미지를 삽입해주는 <img> 태그를 배워보자 (0) | 2025.03.30 |
| [HTML] 다른 웹페이지로 이동 시켜주는 <a> 태그를 배워보자 (0) | 2025.03.19 |
| [HTML] 의미없는 태그 <div> 태그를 배워보자 (0) | 2025.03.19 |
| [HTML] 제목을 나타내는 <h1></h6> 태그를 배워보자 (0) | 2025.03.18 |