2025. 3. 30. 16:13ㆍWEB/HTML
이번 포스팅에서는 img 태그에 대해 배워본다.

img 태그란?
<img>태그는 HTML문서 내에 이미지를 삽입할 수 있도록 해주는 태그다.
아래 그림처럼 웹페이지에 사진을 넣을 수 있게 해준다.

기본 문법은 아래와 같다.
<img
class="fit-picture"
src="https://bc4ae609-2fd6-4213-9c29-381aabf27b76.mdnplay.dev/shared-assets/images/examples/grapefruit-slice.jpg"
alt="Grapefruit slice atop a pile of other slices"
/>
TCP School 에서는 img 태그에 대해 아래와 같이 정의했다.

기본 문법과 정의를 살펴봤으니 실제로 어떻게 하는지 테스트해보자.
vscode를 켜고 HTML 문서를 작성해본다.
아래와 같이 index.html 파일에 코드를 쓰고 웹브라우저에서 실행해보자.
<h1>img 태그</h1>
<p>
<img
class="fit-picture"
src="https://bc4ae609-2fd6-4213-9c29-381aabf27b76.mdnplay.dev/shared-assets/images/examples/grapefruit-slice.jpg"
alt="칼로 자른 귤단면 사진"
/>
</p>
<p>
출처 : https://developer.mozilla.org/ko/docs/Web/HTML/Element/img
</p>
웹브라우저에서 index.html 파일을 열어보면 아래처럼 출력될 것이다.

일단 이렇게 이미지를 출력하는 태그인 <img>를 확인했으니 이 태그에 쓰이는 속성에 대해 알아보자.
많이 사용되는 속성으로는 src, alt, width 등이 있다.
src 속성
이미지를 출력하기 위해 꼭 필요한 속성으로, 출력할 이미지의 경로를 지정한다.
src 속성이 없으면 이미지를 출력할 수 없으니 img 태그를 사용할 때는 필수로 넣어야 할 속성이다.
src="https://bc4ae609-2fd6-4213-9c29-381aabf27b76.mdnplay.dev/shared-assets/images/examples/grapefruit-slice.jpg"
alt 속성
alt속성은 웹페이지를 방문하는 사용자에게 편의성을 제공해주는 속성이다.
이미지를 출력하기 위한 필수 속성은 아니지만, alt속성을 사용할 경우에는 아래와 같이 사용자에게 사용편의성을 제공한다.
- 오류에 의해 이미지 출력이 불가할 경우 : alt속성값으로 넣어준 텍스트가 대신 출력된다.
- 시각장애가 있는 사용자가 이용할 경우 : alt속성값으로 넣어준 텍스트를 음성으로 출력해주는 기능을 제공한다.
이미지 출력에 문제가 생길 경우에는 이렇게 출력된다.
HTML 코드의 이미지 주소를 수정해보자.
<h1>img 태그</h1>
<p>
<img
class="fit-picture"
src="/shared-assets/images/examples/grapefruit-slice.jpg"
alt="칼로 자른 귤단면 사진"
height="100" width="100"
/>
</p>
<p>
출처 : https://developer.mozilla.org/ko/docs/Web/HTML/Element/img
</p>
사진과 같이 이미지의 경로가 출력할 수 없는 경로라 이미지 출력에 실패했다.
그리고는 alt속성으로 넣어둔 텍스트가 출력되는 것을 볼 수 있다.
alt속성은 이렇게 웹페이지를 이용하는 사용자에게 유용한 접근성을 제공하기 때문에
img 태그에서 꼭 사용해야 하는 필수 속성은 아니지만
사용자를 위한 중요한 속성이니 필수인 것처럼 항상 alt속성을 사용하는 습관을 들이자.
height width 속성
문서에 출력할 이미지의 사이즈를 설정하는 속성.
높이와 가로길이를 설정할 수 있다.
앞서 alt속성을 설명할 때 수정한 HTML 코드를 보면 width/height 속성이 있는데, 이 속성이 출력할 이미지의 가로/세로의 크기를 정해준다.
숫자의 단위는 픽셀.
가로/세로 중 하나의 속성만 사용하면 해당 속성의 값에 맞는 길이로 가로/세로 비율을 맞춰 출력된다.
<h1>img 태그</h1>
<p>
<img
class="fit-picture"
src="https://bc4ae609-2fd6-4213-9c29-381aabf27b76.mdnplay.dev/shared-assets/images/examples/grapefruit-slice.jpg"
alt="칼로 자른 귤단면 사진"
height="150" width="300"
/>
</p>
<p>
<img
class="fit-picture"
src="https://bc4ae609-2fd6-4213-9c29-381aabf27b76.mdnplay.dev/shared-assets/images/examples/grapefruit-slice.jpg"
alt="칼로 자른 귤단면 사진"
width="300"
/>
</p>
<p>
사진 출처 : https://developer.mozilla.org/ko/docs/Web/HTML/Element/img
</p>
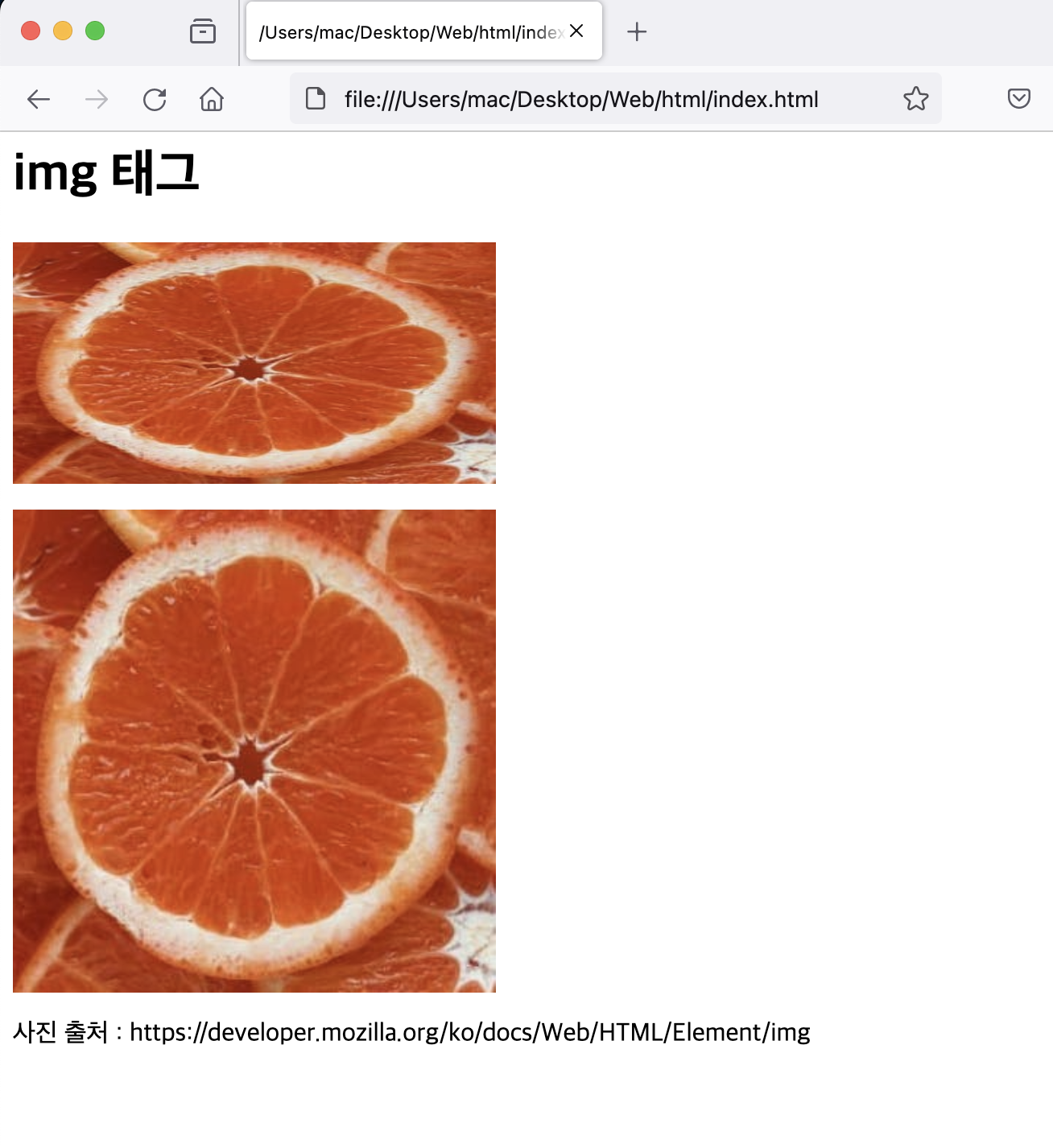
작성한 코드를 웹페이지에서 실행해보면,

위쪽 이미지는 세로 150px / 가로 300px 의 크기로,
아래쪽 이미지는 가로 300px 의 크기로 원본 비율에 맞춘 크기를 출력해준다.
위 3가지 속성 외에도 여러가지 속성이 있는데, 나머지 속성에 대해서는 TCP school 사이트를 통해 확인해보자.
이상, img 태그에 대해 알아봤다.
다음엔 어떤 태그에 대해 알아볼지 고민해보기로 하고 <img> 태그에 대해서는 여기까지.
끝.
'WEB > HTML' 카테고리의 다른 글
| [HTML] 클라이언트 사이드 스크립트를 정의하는 <script> 태그를 배워보자 (0) | 2025.04.09 |
|---|---|
| [HTML] CSS stylesheet를 연결해주는 <link> 태그를 배워보자 (0) | 2025.04.01 |
| [HTML] HTML 문서 안의 또 다른 HTML 문서 <iframe> 태그를 배워보자 (0) | 2025.03.25 |
| [HTML] 다른 웹페이지로 이동 시켜주는 <a> 태그를 배워보자 (0) | 2025.03.19 |
| [HTML] 의미없는 태그 <div> 태그를 배워보자 (0) | 2025.03.19 |